WordPress has got a help manager very simple, just a couple of functions, so you can easily use it for creating help screen for your own developements. Learn you step by step how the WP help manager works, and how to use it.

But before beginning to create our own WP help pages, first we should see the internal structure of the WP help manager that, basically has just got two modules.
WP help screens structure
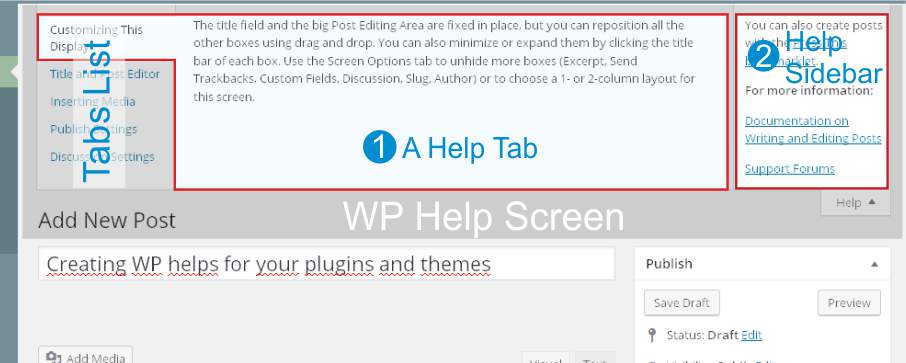
WordPress help manager is a part of WP Screen Class and basically, each WP Help Screen has got two parts: the Help Tabs List, and the Help Sidebar.
The Help Tabs List
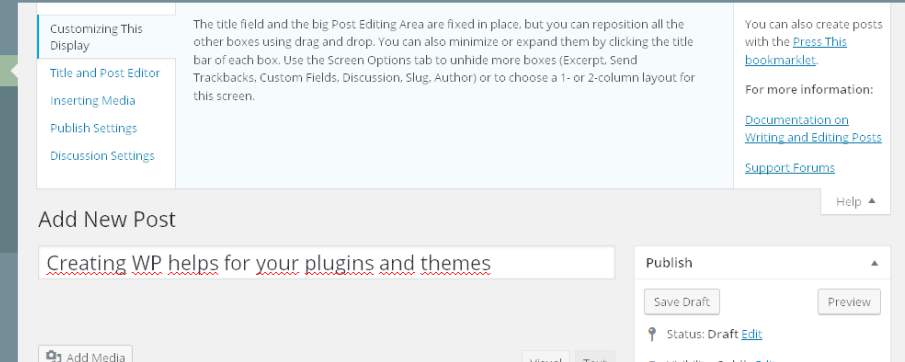
The Help Tabs List is a array that contains the collection of the different tabs that are available for each screen. Each tab has his own name, and his own help text that you can see pressing the tabs name. For example, in the next image, you can see the WP post edit screen help that has a collection of five tabs (Tabs List), showing the first tab text.

The Tabs List a WP Screen is not fixed, and it’s not store in the WP database but it is created dynamicaly during the action current_screen through PHP code. More specifically, Any new Help Tab should be created inside the WP action load-{page}.
For creating a new Help Tab for a WP Screen, you have to use a WP_Screen class method called WP_Screen::add_help_tab(), that allows us to add a new Tabs to the Tabs List in any Back-End WP page. Later we’ll see how to use this method.
The Help Sidebar
The Help Sidebar is an optional and unique lateral text area that is fixed for each WP Screen –it doesn’t change selecting any tab– and that normally contains a short text with the general links or instructions available for the Screen (in the previous image, the area marked as Help Sidebar ) thus, the WP Help Sidebar depends on the WP screen, not on any specific Help Tabs.
The Help Sidebar of a WP Screen is also created during the action current_page through PHP code, using a method called WP_Screen::set_help_sidebar() that allows us to create the Help Sidebar of any Back-End WP page. Later we’ll see how this method works.
For further information about the WP actions current_screen and load-{page}, see the current_screen and the load-{page} official documentation.
Creating a new WP Help Tab
Firstly, you have to remember that WP Help Screens shoulb be created during load-{page} WP action so, any addition, deletion or modification of any WP Help Screen has to be done inside a function/method called during this action.
Each element of the help tabs list array, ie, each Help Tab, is also an array with this structure. See the next example:
// The structure of an element that contains a Help Tab
array(
'id' => $id, // unique id for the Help Tab
'title' => $title, // unique visible title for the Help Tab
'content' => $content, // help text included in this tab
'callback' => $callback // (optional) a function name as callback function for showing this Help Tab.
)
// A example
$helpTabElement = array(
'id' => 'my-help-unique-id',
'title' => 'My Additional Help',
'content' => '<p>A two paragraph example text that could appear as a new Help Tab in the Help Tabs List.</p>',
'<p>An this is the second paragraph of this example.</p>',
// No callback function
);
And if for example, we want to create a new Help Tab in the wp edit post screen, we should use this next code.
<?php
function adding_selective_helps ( $screen ) {
switch ( $screen->id ) {
case 'post' :
add_action ( 'load-post.php', 'adding_post_help' );
add_action ( 'load-post-new.php', 'adding_post_help' );
break;
// other cases, other WP screens
}
}
add_action ( 'current_screen', 'adding_selective_helps' );
function adding_post_help () {
$helpTabElement = array(
'id' => 'my-help-unique-id',
'title' => 'My Additional Help',
'content' => '<p>A two paragraph example text that could appear as a new Help Tab in the Help Tabs List.</p>',
'<p>An this is the second paragraph of this example.</p>',
);
$screen = get_current_screen();
$screen->add_help_tab( $helpTabElement );
}
?>
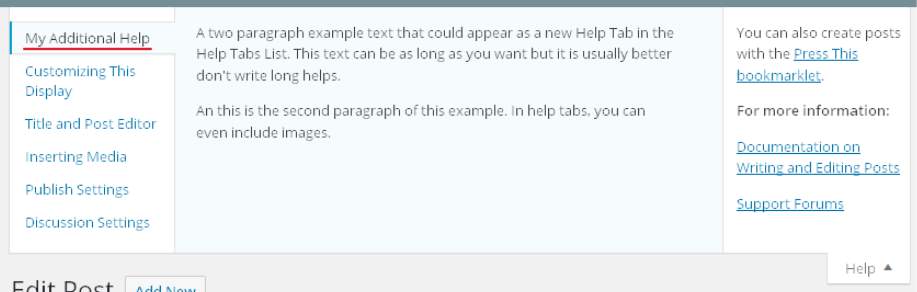
See the result in the next image.

Following this simple technique you can add as many help tabs as you wish in any WP Back-End page.
Creating a new WP Help Sidebar
The process for creating a new Help Sidebar for any WP Back-End screen is the same that for Help Tabs, with identical functions, actions but this time using the method WP_Screen::set_help_sidebar() however, you have to take into account that the Help Sidebar is unique so that the Help Sidebar is not an array of elements but a simple HTML string that contains the fixed text, links, etc. shown by the WP_Screen class. See the next example.
<?php
function adding_selective_helps ( $screen ) {
switch ( $screen->id ) {
// other cases, other WP screens;
case 'my_special_screen_id' :
add_action ( 'load-my_special_screen_id', 'adding_post_help_sidebar' );
break;
// other cases, other WP screens;
}
}
add_action ( 'current_screen', 'adding_selective_helps' );
function adding_post_help_sidebar () {
$helpSidebar = '<p>Example text for the Help Sidebar with a <a href="http://example.com/mylink/">link</a>.</p>';
$screen = get_current_screen();
$screen->set_help_sidebar( $helpSidebar );
}
?>
Help Sidebar in case of native WP admin pages
This example works perfectly with plugins pages or in case of your own WP modules, ie, pages created via add_menu_page or add_submenu_page functions (See that in the previous example we use an $screen->id equals to my_special_screen_id) but, if you want to change or to modify the Help Sidebar of the WP pages like POST.PHP, EDIT.PHP, NAV-MENUS.PHP, etc. you can’t use the WP action load-{page} because the helps (Help Tabs and Help Sidebar) of these native WP admin pages are loaded after this action so, any addition or modification that you make during this action, it is completely destroyed later while these pages load their help screen options.
In these cases, if you do want to modify the Help Sidebar, you have to use, for example, the WP action admin_head that is executed later, when the help screen options of these native WP admin pages have already loaded.
Additionaly, remember that the method WP_Screen::set_help_sidebar() doesn’t save any previous content of Help Sidebar so, if you just want to add information to the Help Sidebar, before to redefine it, you should use WP_Screen::get_help_sidebar() for recovering the current Help Sidebar content. See the next example.
<?php
function adding_selective_helps ( $screen ) {
switch ( $screen->id ) {
// other cases, other WP screens;
case 'post' :
add_action ( 'admin_head', 'adding_post_help_sidebar' );
break;
// other cases, other WP screens;
}
}
add_action ( 'current_screen', 'adding_selective_helps' );
function adding_post_help_sidebar () {
$screen = get_current_screen();
$currentSidebar = $screen->get_help_sidebar(); // Firstly, we recover the current content of Help Sidebar
$newHelpSidebar = $currentSidebar . '<p>This is our new <a href="http://example.com/mylink/">link</a>.</p>';
$screen->set_help_sidebar( $newHelpSidebar ); // it destroys the current content and creates a new content;
}
?>
For further information about the methods of the WP_Screen class, you can see its official documentation.
I hope this article will be usefull for you.
Have a nice WordPressing!