By default, WordPress still maintains very old contact info fields for users so the most probable is that you want to improve them and, on the other hand, despite of some themes or plugins have already made this change, probably you don’t want either that these improvements depend on one installed theme or plugin but rather they always keep available.

So, in this example, we’re going to develope a simple plugin that makes three different things:
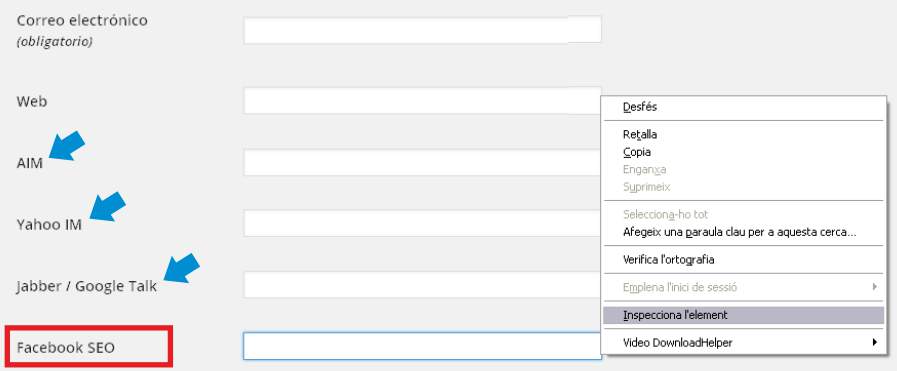
- It suppresses the old fields (blue arrows)
- It keeps the previously installed fields –and its data– for other plugins (the red box)
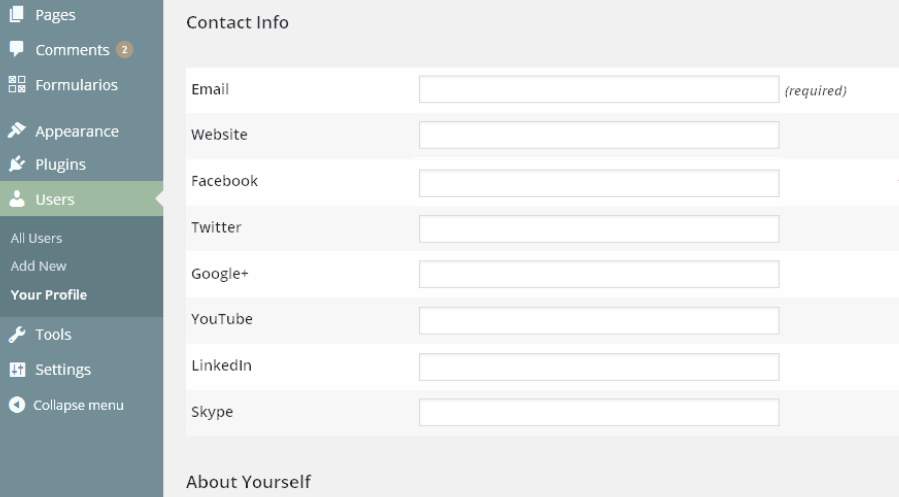
- It adds to WordPress our own fields (as in the previous picture)
We can see the initial screen of the wordpress user edit form in the next image.

Legacy field(s)
Our first step, in this example, is to find out the name of the field used by the plugin that has added the Facebook SEO option. To do this, as in the former image, through the browser, we’re going to inspect the HTML code and probably we’ll see something like.
<input name="facebook-contact" id="facebook-contact" value="" class="regular-text" type="text">
So that, if we want to add a new field for user’s facebook profiles and to keep the former data, we have to named our new field as the former plugin field therefore facebook-contact. We have to repeat this simple operation for each legacy plugin (or theme) field. In case of Themes, perhaps you will have to change the Theme to find out the names.
Once, we find out the former name(s) of the field(s) we can already start with our plugin.
Begin the plugin
The second step is to start the code of our developement with the common recommended WordPress header for plugins, not all vars are mandatory but it’s always better to begin with the standard code (For futher information about the plugin code header see the official documentation).
<?php /* Plugin Name: User's Contact Info Plugin URI: http://URI_Of_Page_Describing_Plugin_and_Updates Description: This describes my plugin in a short sentence Version: 0.0.1 Author: Your Name here Author URI: http://URI_Of_The_Plugin_Author License: GPL2 License URI: https://www.gnu.org/licenses/gpl-2.0.html Domain Path: /languages Text Domain: users-contact-info */
And then, we are allow to take the third step.
The basic parts of the plugin
Firstly we have to filter the default WordPress contact methods and suppress the empty fields, so, our function we’ll be a filter.
function filtering_defualt_contacts ( $contact, $user ) {
// first we suppress the legacy fields but we check that are empty in the user profile
foreach ( array ( 'aim', 'yim', 'jabber' ) as $method ) {
// we check if the current user has data in this old fields
if ( isset ( $user->$method ) && ( trim( $user->$method ) ) ) continue;
unset( $contact[ $method ] );
}
return $contact;
}
add_filter( 'user_contactmethods', 'filtering_defualt_contacts', 99, 2 );
It’s important to add this filter with a high priority because then we’ll received all changes made by the active plugins or theme. Priority 99 should be enough (See the official documentation of the filter user_contactmethods associate with the function wp_get_user_contact_methods. If you are not use to WP filters, you can also see this former article Adding a fixed text or element to all posts to see how the WP filters works.).
Now we can write the second part of the filter function, the addition of new fields (keeping the plugin legacy fields). To do this we create an array with the names of the new contact profiles and we also created one of the array items with the legacy name. Something like.
$new_contacts = array ( 'facebook-contact' => 'Facebook', // Legacy field
'twitter' => 'Twitter',
'googleplus' => 'Google+',
'youtube' => 'YouTube',
// other contact profiles
);
Now, we have just to add this former array to the contacts array so our final code is that:
function filtering_defualt_contacts ( $contact, $user ) {
// first we suppress the legacy fields but we check that are empty in the user profile
foreach ( array ( 'aim', 'yim', 'jabber' ) as $method ) {
// we check if the current user has data in this old fields
if ( isset ( $user->$method ) && ( trim( $user->$method ) ) ) continue;
unset( $contact[ $method ] );
}
$new_c = array ( 'facebook-contact' => 'Facebook', // We keep the old name of legacy field
'twitter' => 'Twitter',
'googleplus' => 'Google+',
'youtube' => 'YouTube',
// other contact profiles
);
return array_merge( $contact, $new_c );
}
add_filter( 'user_contactmethods', 'filtering_defualt_contacts', 99, 2 );
Styling the WordPress user edit form
Finally, but only if you want, the fourth step is to add some styling to the contact form. To do this, you have to write a litle jQuery function for identifying the HTML <table> that contains the user’s contact information, and then to write a little CSS. See the two next examples.
// for Jquery
jQuery(document).ready(function ($) {
$( '.user-email-wrap').closest('table').addClass( 'made-as-tabular' );
});
// for CSS
@media screen and ( min-width: 783px ) {
.made-as-tabular { margin: 35px 0px; }
.made-as-tabular tbody tr { background-color: #f7f7f7; }
.made-as-tabular tbody tr:nth-child(odd) { background-color: #fefefe; }
.made-as-tabular tbody tr th { padding: 10px 10px 15px 5px; }
.made-as-tabular tbody tr td { padding: 5px 10px; }
}
Then, add a few lines to the plugin for enqueueing these two CSS and js files, for example using the action admin_enqueue_scripts.
function contactInfo_enqueue_admin_scripts () {
$dir = plugin_dir_url( __FILE__ )) . '/';
wp_enqueue_script( 'user-profile-js', $dir . 'script.js', array ( 'jquery' ), '0.0.1', true );
wp_enqueue_style ( 'user-profile-css', $dir . 'style.css', false, '0.0.1', 'all' );
}
add_action ( 'admin_enqueue_scripts', "contactInfo_enqueue_admin_scripts", 10, 0 );
And the plugin is ready to run.
Have a nice WordPressing!