A different style for the external links
Sometimes inside a post or a page you have to include a link whose url doesn’t belong to your website; a external link is called. In most cases, this kind of external links are styled in the same way that the rest of internal links (links to your own website) and, in consequence, the readers can’t distinguish between them. Now, a simple method for styling your external links.

Our first step is to find out what is the basic difference between these two kinds of links because this difference will be the basis of any method that we want to use for styling differently each group. The basic difference is the content of the urls in href attribute of the anchor (the HTML ‘a’ tags).
For example, if our website is called “www.mysite.com” all the internal links inside a post are like:
<a href="http://www.mysite.com/news/new-madonna-style/">See new Madonna's look</a> <a href="http://www.mysite.com/books/creating-a-method-in-php/">Classes & Methods in PHP</a>
and the external links could be like:
<a href="http://www.otherwebsite.com/you-can-look-like-a-pop-star/">Look like a pop star</a> <a href="http://www.phpreferences.org/v5.5.0/oop/classes/methods/1/">Method declaration</a>
Based on this difference, the content of the URLs in the href attribute, the simplest strategy is to use the CSS because its set of rules allows us to differentiate between the anchors ‘a’ whose URL doesn’t contains “www.mysite.com”. In this case we can edit the file style.css in our theme and, at the end of file we can add the following lines.
.entry-content a[href^="http://"]:not([href*="www.mysite.com"]),
.entry-content a[href^="https://"]:not([href*="www.mysite.com"]),
.entry-content a[href^="//"]:not([href*="www.mysite.com"]) {
...here your set of rules,
...for example change color, size, font, etc...
}
The above lines tell the browser that to any HTML ‘a’ element (inside the post-content) whose URL does not contain “www.mysite.com” must apply this set of rules instead of the default set of rules for anchors.
One simple example of a set of these rules could be:
.entry-content a[href^="http://"]:not([href*="www.mysite.com"]),
.entry-content a[href^="https://"]:not([href*="www.mysite.com"]),
.entry-content a[href^="//"]:not([href*="www.mysite.com"]) {
font-family: arial,
font-size: 90%;
font-variant: small-caps;
font-color: green;
}
The above simple example defines Arial font for this kind of elements and changes its font size, look and color but a more complex approach for styling the external links based on FontAwesome could be this next example.
@font-face {
font-family: 'FontAwesome';
src: url('./fonts/fontawesome-webfont.eot?v=4.5.0');
src: url('./fonts/fontawesome-webfont.eot?#iefix&v=4.5.0') format('embedded-opentype'), url('./fonts/fontawesome-webfont.woff2?v=4.5.0') format('woff2'), url('./fonts/fontawesome-webfont.woff?v=4.5.0') format('woff'), url('./fonts/fontawesome-webfont.ttf?v=4.5.0') format('truetype'), url('./fonts/fontawesome-webfont.svg?v=4.5.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
.entry-content a[href^="http://"]:not([href*="www.mysite.com"])::after,
.entry-content a[href^="https://"]:not([href*="www.mysite.com"])::after,
.entry-content a[href^="//"]:not([href*="www.mysite.com"])::after {
font-family: "FontAwesome";
content: "\f08e";
margin-left: 3px;
font-size: 80%;
position: relative;
top: -3px;
line-height: 1;
color: #aaa;
}
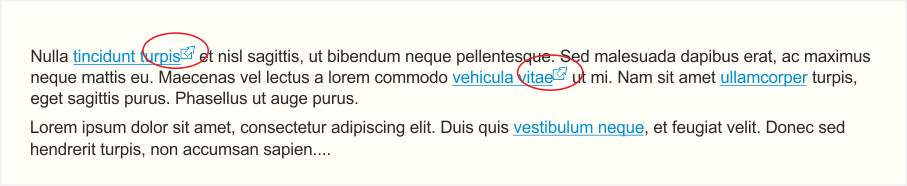
In this case, firstly we load the set of icons Fontawesome, and then we use the pseudo element ::after for introducing an icon behind any external link… like in this sentence.
Have a nice WordPressing!
Please keep throwing these posts up they help tons.
Thanks, Mitchell.
Thank you for sharing with us, I think this website genuinely stands out : D.
Thanks, Baker.
So, Holmes 🙂
[…] a connection with a former article A different style for external links, you can also write one more line in this function to add a different class to this kind of links, […]
Oh my goodness! an amazing article dude. Thanks However I am experiencing subject with an rss. Don’t know why Unable to subscribe to it. Is there anybody getting identical rss problem? Anybody who knows kindly respond. Thnkx
Well, first you have to check if the discover RSS <link> included in the <head> section of this website. See the HTML code of this website and then check manually the RSS links in your browser. The RSS links should be something like…
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
Thanks for your comment.
One more think, the URL of your website give me an error thus the theme has suppressed it.
With havin so much content in “Super Garcinia Cambogia And Green Coffee Cleanse Reviews” articles do you ever run into
any problems of plagorism or copyright violation?
My website has a lot of completely unique content I’ve either authored myself or outsourced but it seems a lot of it is popping it up all over the internet without my permission. Do you know any methods to help reduce content from being stolen? I’d truly appreciate it.
In fact, there is not a fantastic solution to avoid the plagiarism in internet. But you could begin for installing several WordPress plugins for this. Make you a search in the database plugin of wordpress with the term plagiarism and chose the most adequated. Thanks for your comment.
Its great as your other posts : D, regards for putting up.
Thanks, I’m glad you like it.
Greate post. Keep writing such kind of information on your blog.
Im really impressed by your blog.
Hi there, You’ve done an excellent job. I’ll certainly digg it
and in my view recommend to my friends. I am sure they’ll be benefited from this website.
Thanks for your comment.
Very interesting 🙂
Hi, Daniel. Thanks for your comment. I’m glad you like it.